WOFF webfont stripper
Optimize the size of WOFF webfonts by deleting characters that will not be used. Also fix the vertical-align of icons for proper textflow baseline placement.
Webfonts are nearly ubiquitous in modern webdesign. If not for actual typography, they are also often used for providing vector icons. Popular for this purpose are for example Font Awesome and Material Icons. Formerly depending on real images/icons, icon sprites, or dedicated vector graphics, the WOFF webfont format provides now a convenient alternative with widespread support.
Webfont filesize and alignment issues
Webfonts come as a whole package with a huge filesize overhead if only a few special icons or
characters are needed. With woffstrip, you can delete unused symbols from a WOFF file. Reducing
latency and bandwidth usage for font files can be crucial optimizations, as font loading delay
usually blocks or re-triggers browser rendering.
Additionally, woffstrip can move in especially icons such that they share a common, user-given
baseline. This feature is particularly useful for vertical-align issues due to fixed whitespace
margins that center icons in their own line-height. This can leave webdesigners riddling with
font-sizes and custom alignment in order to approximate the surrounding text baselines for a
pleasant, steady-looking typesetting.
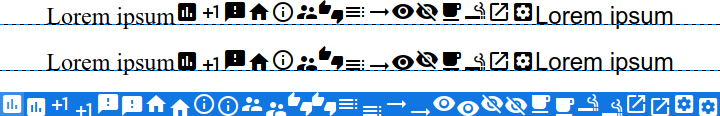
The above screenshot shows a comparison using Google’s Material Icons that originally align very poorly next to ordinary text. Glyphs with removed margins are placed directly at the bottom and are thus more suited for web typography usage. Not all icons are equally useful in either version – which icons to re-align and which ones to keep centered for outside text flow placement depends on each usecase. See below for how to strip whole icons or bottom margins selectively.
Technical background
WOFF is basically a unified container format that provides compression for embedded fonts. As in
especially their structure can be rather complex and fragile, woffstrip tries to modify as least
as possible to achieve its goal. With an even more elaborate approach, further (even lossless)
savings would thus certainly be doable.
After decompression and table parsing, woffstrip will resolve charcodes to glyph symbol
definitions. These can then be stripped by deleting their contours to be drawn – a transparent box
is the result. As proper baseline definition tables are often missing, other icons can be shifted
along the y-axis by adding an offset to their contour vector coordinates. Thus, only the glyf
(icon contours), loca (glyph offsets), and head (checksum) tables are modified. After updating
these tables and their offsets accordingly, the new WOFF font file gets compressed and written to
disk.
Other resources
Besides the sourcecode provided below, further technical information on fonts wrapped inside W3C’s WOFF file format can be found e.g. on Apple’s TrueType reference or Microsoft’s OpenType font specification. While I have not tried it for this particular purpose, FontForge might be usable as well and comes with many other advanced features. Additionally, the W3C public CVS repository provides an easy-to-use WOFF validator script which can also be externally found online.
Strip and align WOFF characters
In order to remove certain symbols from a given font, call woffstrip with the range of charcodes
to align and/or either keep or remove:
./woffstrip [-v] [-d] [-e|-i range1[,range2[,...]]] [-a range1[,range2[,...]] -b num] infile.woff [outfile.woff]
-v-
Be verbose by logging more informational messages on what is being done (to
stderr). -d-
Dump details of the parsed WOFF input font (to
stdout). This includes headers, font table information, character mappings, and glyph symbol offsets. -e- Exclude/strip the following ranges from the input font file. Pass here the characters you definitely won’t be using.
-i-
Include/keep only following ranges from the input font file. Pass here the characters you might
be using. If neither
-enor-iis present, all glyphs are preserved. -a-
Align character bounding boxes to a determined minimum baseline (can be combined with
-ior-e). For an empty range argument, all (leftover) characters are assumed. -b- When aligning, use this y-coordinate above the baseline instead (> 0).
Charcode ranges can be given as a comma-separated list of ASCII/UTF character codes in hexadecimal
notation, for example 20-7e,F001-F008,E12a. The input file is never modified, even if there is no
output font file argument.
To build, type make. The libz library and headers
(e.g. from the zlib1g-dev package) are required.